| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Flow
- MVVM
- Authentication
- Kotlin
- Compose
- 파이어베이스
- 플레이스토어
- 컴포즈
- coroutine
- 리사이클러뷰
- 코딩테스트
- Jetpack
- 로그인
- 알고리즘
- sharedFlow
- Build variants
- DiffUtil
- 커스텀뷰
- 뷰
- XML
- 회원가입
- 안드로이드
- 클린아키텍처
- 코틀린
- Android
- NavHost
- ListAdapter
- cleanarchitecture
- UiState
- NavController
- Today
- Total
Grusie 안드로이드 개발 기술 블로그
[Android] Retrofit2 사용법 본문
Retrofit으로 서버통신을 오랫동안 해왔지만, 코드가 없을 때 새로 구현하려고 하면, 시행착오가 조금 필요한 것 같다는 생각을 해서 정리를 해보려고 한다. 파싱하는 방법, 로깅 인터셉터 등 여러 추가 기능들을 구현해야하겠지만, 그냥 기본 Retrofit의 사용법만을 우선 정리 해두려고 한다.
Retrofit2 라이브러리
OkHttp 라이브러리를 기반으로 구현된된 라이브러리이며, Squareup사에서 만들었다.
서버와 Http 통신을 해서 주고받은 데이터를 앱에서 특정 형태로 활용할 수 있도록 하는 라이브러리이다.
GET, POST, PUT, DELETE 등을 전달하면 서버에서 처리 후 xml, json, text, rss 등으로 응답을 제공 받을 수 있다.
Retrofit 라이브러리 사용법
의존성추가
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'Retrofit 사용을 위해 의존성을 추가해준다.
이 때, 받아오는 데이터를 파싱할 때 활용할 라이브러리인 gson도 같이 추가해준다.
(필자가 개발 중인 청년정책 앱은 xml을 파싱하기 위해 xml 라이브러리를 추가했었다.)
인터넷 권한 설정
<uses-permission android:name="android.permission.INTERNET" />매니페스트 파일에서 인터넷 권한을 허용해준다.
테스트 url 준비
https://jsonplaceholder.typicode.com/
JSONPlaceholder - Free Fake REST API
👋 Using React? Check out MistCSS, our new Open Source project! Learn more 🌬️
jsonplaceholder.typicode.com
테스트 url을 어떻게 할까 하다가, 발견한 사이트이다. 여기에서 /users에 이것저것 넣어보면서 테스트를 할 수 있을 것 같다.

postman을 활용하여 데이터 구조를 확인해보자.
직접 DTO를 구현하여도 되겠지만, 찾아보니 안드로이드 스튜디오에 플러그인 형태로, json to kotlin이 있다는 것 같아 활용해 보려고 한다.
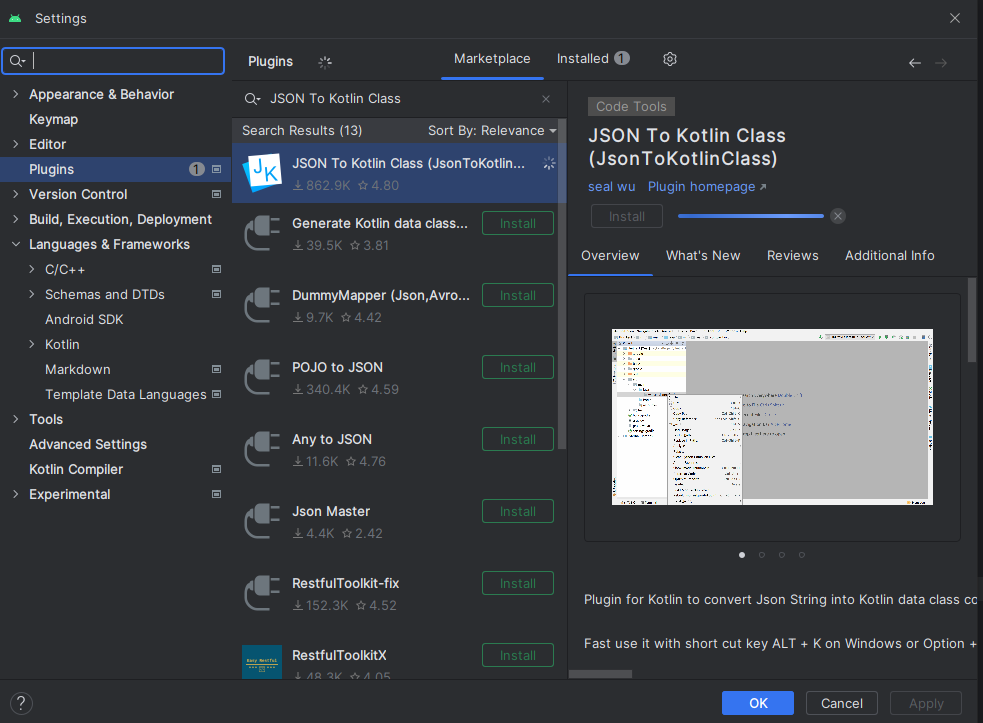
안드로이드 스튜디오에서 File -> Settings -> Plugins에 들어가 JSON To Kotlin Class를 설치해준다.

패키지에서 우클릭 시, Kotlin data class file from JSON을 찾아볼 수 있다.


PostMan을 활용하여 불러온 JSON을 입력해주고 Class Name을 입력하면 DTO를 만들어준다.

통신을 위한 인터페이스 구현
interface ApiInterface {
@GET("users/")
fun getUserData(
@Query("id")id: String?
): Call<UserInfo>
}users/ 하위에 "id"라는 파라미터를 넣을수도 안 넣을 수도 있음

- @GET("posts/{post}") - 요청메소드 GET, baseUrl에 연결될 EndPoint 'posts/{post}
- 반환타입 Call<PostResult> - Call은 응답이 왔을때 Callback으로 불려질 타입
PostResult - 요청GET에 대한 응답데이터를 받아서 DTO 객체화할 클래스 타입 지정 - 메소드명 "getPosts" - 자유롭게 설정, 통신에 영향 x
- 매개변수 '@Path("post") String post' - 매개변수 post가 @Path("post")를 보고 @GET 내부 {post}에 대입
설명을 너무나도 잘 해둔 이미지가 있기에 가져왔다.
Retrofit 빌더 생성
retrofit = Retrofit.Builder()
.baseUrl("https://jsonplaceholder.typicode.com/")
.addConverterFactory(GsonConverterFactory.create())
.build()
retrofitService = retrofit.create(ApiInterface::class.java)서버통신을 위한 url과 converter를 등록하고, 서버통신을 위한 인터페이스를 생성해준다.
참고) baseUrl은 항상 "/"로 끝나야함
Retrofit 구현 코드
retrofitService.getUserData(id = if(!etId.text.isNullOrEmpty()) etId.text.toString() else null).enqueue(object: Callback<UserInfo>{
override fun onResponse(call: Call<UserInfo>, response: Response<UserInfo>) {
if(response.isSuccessful){
//정상적으로 통신이 성공한 경우
val result = response.body()
tvResult.text = result.toString()
Log.e(TAG, "onResponse 성공 : $result")
} else {
//통신 실패(응답 코드 3xx, 4xx 등)
Log.e(TAG, "onResponse 실패 : ${response.errorBody()}")
}
}
override fun onFailure(call: Call<UserInfo>, t: Throwable) {
//통신 실패 (인터넷 끊킴, 예외 발생 등 시스템적인 이유)
Log.e(TAG, "onFailure ${t.message}")
}
})- 응답을 받았을 때
- 성공
- 실패
- 응답을 받지 못 했을 때
이렇게 총 3가지의 경우가 있다고 보는 것이 맞다.
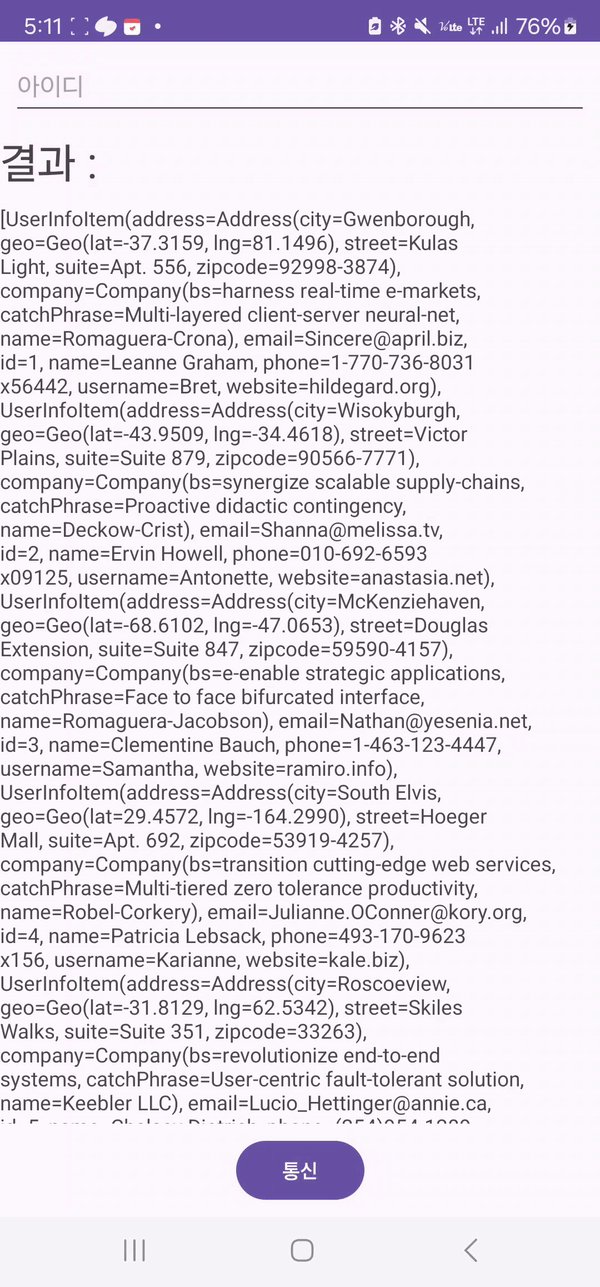
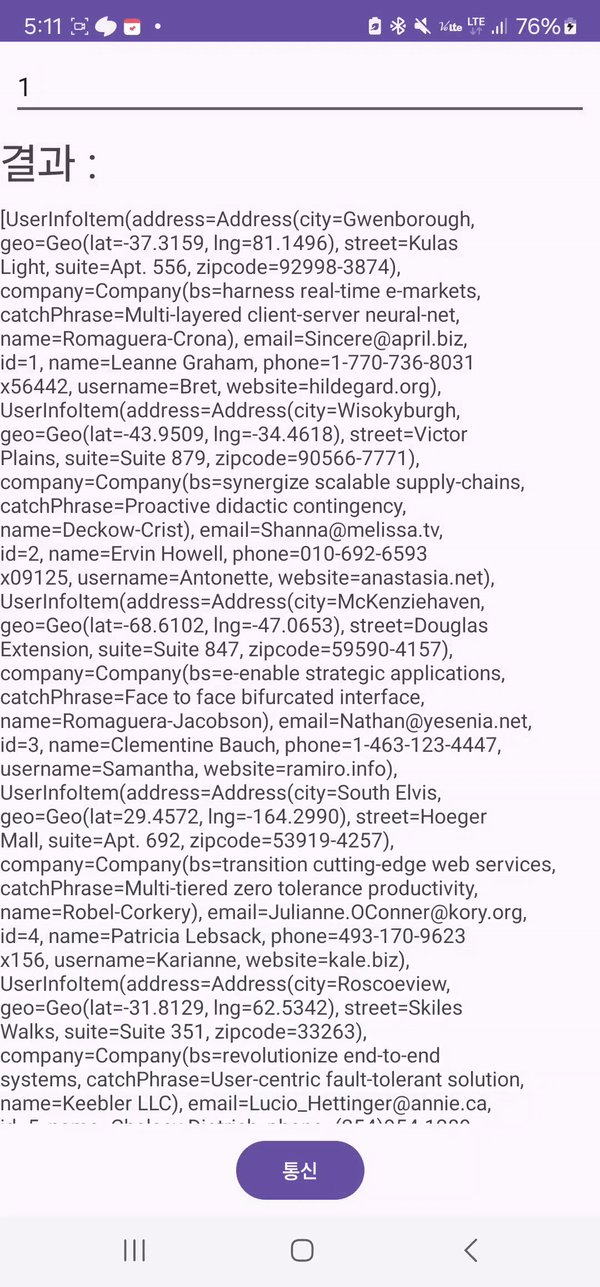
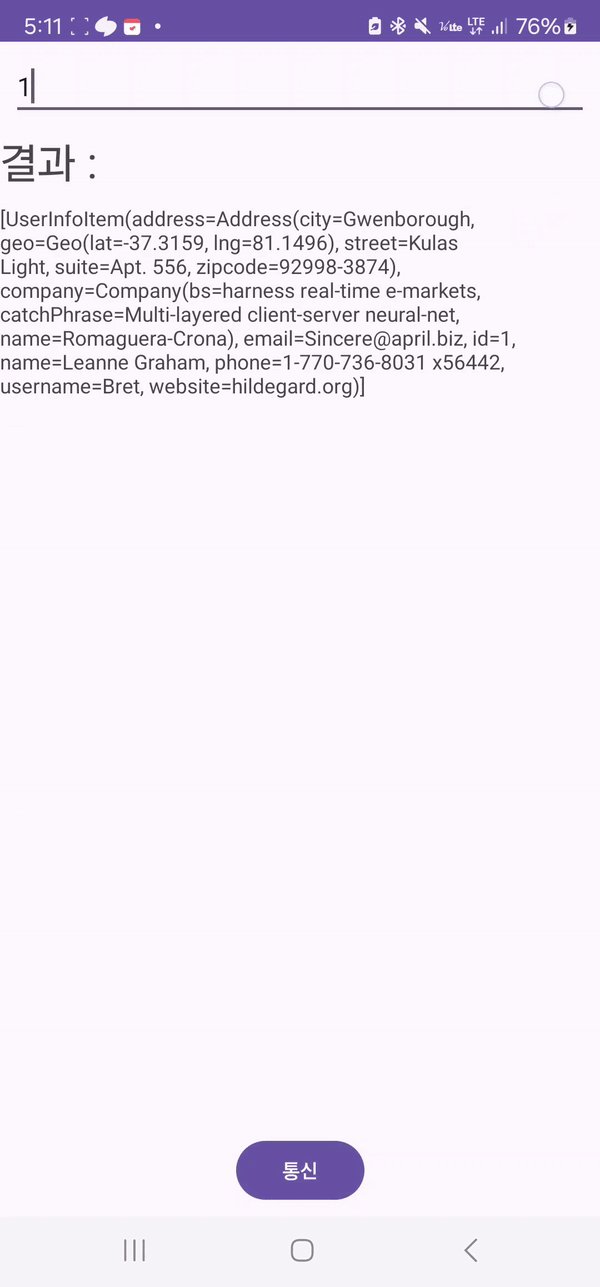
결과

참고
https://jaejong.tistory.com/33#recentComments
[안드로이드] Retrofit2 '레트로핏' - 기본 사용법
Retrofit2 - REST API 통신 라이브러리 'Retrofit' - REST통신 라이브러리 기본 개념 & 사용법 통신 라이브러리 중 가장 많이 사용되는 대표적인 라이브러리 ( Squareup 사의 라이브러리) Retrofit 이란? REST API
jaejong.tistory.com
https://velog.io/@ilil1/%EA%B0%9C%EB%85%90-Retrofit2-%EC%82%AC%EC%9A%A9%EB%B2%95
[개념] Retrofit2(레트로핏) 사용법
1. Retrofit 개념 2. Retrofit 예제 3. ConvertFactory 이용하기 4. JSON 데이터를 파싱하여 객체로 만들기 5. @Expose 어노테이션의 기능 6. Retrofit에서 응답받은 데이터 처리하기 7. 요약 설명
velog.io
후기
실제 사용할 때에는 HttpLoggingInterceptor라던지, client를 추가해서, 에러 처리 및 재시작을 지원한다던지 해야겠지만, 간단하게 사용법만 정리하기엔 이 정도가 보통인 것 같다.
+ 생각보다 좋은 기능들이 많은 것 같다. JSON을 넣으면 DTO로 변환을 해주다니.. 신세계였다.
'안드로이드 개발 > 라이브러리' 카테고리의 다른 글
| [Android] 이미지 로딩 라이브러리 Glide, Fresco (Glide를 사용한 이유) (1) | 2024.04.19 |
|---|---|
| [Android]RxJava 사용하기 (0) | 2024.04.15 |
| [Android] Compose + Paging 검색 기능 만들기(Flow - debounce) (1) | 2024.03.12 |
| [Android] JetPack:Compose 네비게이션(navigation) - 2 (0) | 2024.03.07 |
| [Android] JetPack:Compose 네비게이션(navigation) - 1 (0) | 2024.03.06 |



